Top 18 Eye-catching Website Image Gallery Ideas

Creative Gallery – A must have WordPress Image Gallery is a first of its kind image gallery, built using jQuery and CSS3.A Very Creative and unique style of gallery.Add any number of albums (boxes) in gallery images (icons) in the album.Redirect to a particular Website URL or POP UP a large image on click of icons.Manage spacing among album boxes in the gallery.
2. WOW Slider

The most strong and popular web design trend over last couple of years is a sliding horizontal panels also known as Sliders or Carousels. Image slider is a very effective method to increase the web site usability and engage the user.
WOW Slider is a responsive jQuery image slider with amazing visual effects and tons of professionally made templates. NO Coding - WOW Slider is packed with a point-and-click wizard to create fantastic sliders in a matter of seconds without coding and image editing. Wordpress slider plugin and Joomla slider module are available.
Also, you can share your slider on Facebook.

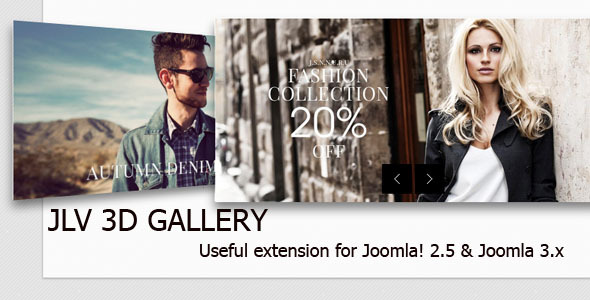
JLV 3D Gallery is a userful module made for Joomla 2. Allow to set which image folder to be used
Support cache to make your website load faster
See video How install and using JLV 3D Gallery module here: http://www.

Social Gallery [shortcodes] is latest plugin available from Epic Plugins. It has been written to be a hand in hand fit the Social Gallery Photo Viewer and Social Gallery add-ons.What Social Gallery [shortcodes]?
Social Gallery [shortcodes] is an image display plugin, this means it seamlessly links in with image management plugins such as the slider wordpress Media Library or NextGen. The plugin can then be used with any image viewer plugin, such as the awesome Social Gallery, or more standard viewers such as fancybox, or other lightboxes. The following image shows the three main areas how you can use images on your site and where each of the plugins fit in.Gallery Display (greyscale)
If user marks an image as favourite it is shown larger and in colour to them. Click image for the example.where id is the id of your nextgen gallery
WordPress Gallery (colour)
If a user marks an image as favourite it is shown larger to them. Click image for the example.where id is the id of your nextgen gallery
Image effect on hover
On hover the images display the name of image and the social stats (how many likes comments image has had).Live social stats per image
Image title displayed
Link to image page
User favourites gallery
It displays you live social stats for each of your images and lets you easily like comment on images in each gallery. It is built with the Social Gallery Photo Viewer plugin in mind to enable even greater sharing and liking of your images.Facebook Comments without leaving gallery
Click the like or comment icon and have the ability to make comments on images right there on the gallery, simple and easy. Make comments without leaving gallery
Seamless integration with Social Gallery Photo Viewer
plugin is built with the Social Gallery Lightbox in mind, a user can click on your image and the likes and comments are displayed to them to allow them to easily make further comments and have extra Social feautures like tweeting and pinning images
Social Gallery [shortcodes] links in the Lightbox
To be able to know who is who, the best way is to ask your users to register to your website. Thplugin makes it super easy and it will BOOST your website membership.Requires Social Gallery Lightbox plugin
Compatible with shortcode nextgen gallery album
plugin is designed to work with the popular NextGen gallery plugin. Display your nextgen galleries using simple shortcode based on your NextGen gallery ID.Allowing your users mark their favourites also gives you the ability to track via the admin panel which images they like along with links to the wordpress gallery page they like the image on. Link to gallery
Live social stats on each image
Facebook comments on gallery without leaving the page
Social Gallery Lightbox compatible
WordPress Gallery compatible

The jQuery facebook popup box Gallery script allows you to show all your Facebook albums (images) on your website.No need PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized by default
This script requires you to load additional JS CSS files for your website, as well as adding some custom HTML JavaScript lines to your page code. While JS CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website. Some online webdesign services are very restrictive with the kind of external content you are allowed to add to your website, so please check with your service provider before buying.Once you purchased the script, you will receive a full manual that explains all available settings and also includes some information about the generated markup and how to target / call tool-tip content image links alternative plugins.Added 2nd Cloud based Image Scaling Service to create Thumbnails
Added option disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended to embed this way, but sometimes there are no alternatives)
Fixed error where the link to the full size image (disk icon) does not always use the correct link

Upload video – or use another user’s channel – and see videos from the selected channel instantly appear on your website!
Features include choosing thumbnail image and size, autoplay, click, load and error event handlers, easy styling and chainability. If you ever wondered how you could best include videos on your website that were not uploaded by you, look no further. It only takes a minute to drop in code and with a single line jQuery javascript – your website has video gallery!

The Pics Mash Image Rating tool is now even more epic than ever.Facemash image rating WordPress plugin “Pics Mash”
Find out which mediimage on your WordPress website is best
Engage your website visitors with your website images
Find out which image is best
Do you often wonder which images on your WordPress website give biggest wow to your visitors? Through thplugin you can find out!!
The biggest of these is the ability view each image in the Pics Mash game and comment, share and tweet it. This helps engage your website users even more to your photos!
Let your website users create their very own Pics Mash competitions. This WordPress plugin reproduces a similar effect to how Mark created facemash website. Now you can bring the same power and engagement to your own WordPress website!!! With this plugin it is really easy to add powerful image rating functionality to your site.plugin takes all the images from your WordPress media library and uses them to populate a new area of your website to store the votes and ratings of each image.Create Photo rating specific area of your website
All the information needed (image location, ratings, votes) are saved in custom post fields that are easily extracted to be displayed on a custom page template if you so wish.Easy integration with Social Gallery plugins
plugin works seamlessly with popular Social Gallery plugins. Why stop at just increasing user engagement through ratings and votes? With a combination of thplugin and Social Gallery plugin, you can boost user engagement 100x!!!!
NextGEN Gallery support
1 Pics Mash now allows you to automatically include your images from your NextGen galleries in the image rating tool. Facemash your favourite gallery photos.Fixed a bug where users were unable to insert an image into a normal page post
Display Pics Mash rating competitions filtered by categories/author/gallery – using custom taxonomies to keep separate from main site categories
Each image gets its own custom page with stats (rating,wins,losses); optional social share features (FB like, tweet, Pin it,Google +1 it); and optional discussions systems included (WordPress or Facebook)
Increase user interaction on each image in the Pics Mash, gain 10x more shares, tweets and increase user engagement – drive more traffic to your site through social channels. Integrates seamlessly with Social Gallery image viewer – boost engagement even more.NextGEN gallery support – Automatically import your NextGEN gallery images
Manually add external image URLs in the Pics Mash
Enhanced image display

In this manner you’ll not have to modify each image add the texture. It is recommended when plugin is used as full screen gallery.NOTE: For mobile devices, due IOS Android restrictions, video background will not autoplay and it is not recommended play it when is set background becasue it will disable all the website elements

Create lightbox where every image, video and song can be individually shared.Optional gallery-style thumbnails
If these options aren’t available, JackBox will then attempt to grab the large version of the lightbox image and resize it. Any image and title that gets posted will be explicitly chosen by Facebook.A solid understanding of how a website’s folder hierarchy works.PREVIEW IMAGE SOCIAL BUTTONSKim Peterson

Spectrum is a superb JavaScript gallery plugin, which will work with jQuery, as an AMD Module or a browser global. It hsupport for image cropping, true to proportion JavaScript image scroller and perfect image alignment.It is perfect portfolio and gallery website design along with its smooth transitions. Is there an image animation style that is missing? No problem. You could extend the image method library adding your own methods, which could, lets say, rotate an image as it slides into position. Setting up straight away is ridiculously easy, almost every option has a default, the only thing you would need to do is supply the images, and parent element to which gallery is appended to. And i mean minimal, the only piece of image slider HTML code required to make spectrum work is single tag, that being the element on which create the gallery. All the little things gallery and image creation is handled by the plugin, you only have to specify url for each image. What you will be left with is beautiful gallery which fits perfectly all its images. Spectrum can handle multiple tags being searched at the same time, it can also do other magic with tags, such as add an “all” tag, which can also be any text you desire, you can also tell Spectrum which tag to start the gallery on. Also Spectrum can map to size of its parent element, so if you have implemented responsive design, whenever a different device views the page, gallery will change size if its parent element changes size. Be it using new curves, image specific animation, or entire compositions that orchestrate the moment of the gallery.Gallery Cover –
Spectrum hcool gallery cover option, which allows you to use a single image, as the cover of the gallery. This can be useful when used as a loading screen whilst your gallery images load in the background, and can be set swipe away as soon as they have loaded.Image Binding
Spectrum has an api which allows you to bind to any kind of event that may happen on any of gallery images.

Thapp comes with 3 types of displays on the front interface (including a minimalist view) and you can easily use this app to import display your Facebook images into your own website.Check out our new builder tool, that enables you to fully customize your galleries display, and to generate code to copy paste into your website, making it INCREDIBLY EASY to integrate any of your Facebook galleries into YOUR OWN WEBSITE !
- You can customize caption of each imported image
- You can edit your galleries name, or delete gallery
- Easiest way display Facebook images into your own website
- Created builder tool enabling you to customize your photos display and automatically generate codes to copy paste into any HTML page !Images gallery with import feature

Gigabox – Lightweight Responsive WordPress Image Gallery and Image Effect Gigabox is lightweight responsive WordPress image gallery . Also it won’t bloat your website with tons of unnecessary code, Gigabox’s JS file is only 9 KB. HTML code shortcodes can now be added image descriptions.

A very light-weight Wordpress Plugin that will allow you to display a image gallery wordpress of your Behance projects on any page post using simple shortcode. Use thplugin to dynamically keep your portfolio website up to date. When you add a Behance project, it will automatically show up on your website! Eliminate the need to manually update your portfolio website.Image Color (Full Color or Grayscale)

Create fully responsive galleries fastly and with ease on your website. Global Gallery comes with three gallery layouts, four lightboxes ready to use and is designed to be visible on each device: whether you are using retina MacBook or an Android phone.100% multilanguage – Global Gallery now is completely translatable both in front and back-end. Everything has been studied to work seamlessly together and give users best “image experience” possible.Global Gallery has been completely enhanced, almost all code has been optimized and many new features has beed added.Gallery Collections: Need a smart and clean way display and categorize multiple galleries galleries? Now you can create gallery collections. Linked images won’t be opened in the classic lightbox, becoming a nice way to manage the traffic in your website
Using the “easy-sorting mode” gallery builder will become compact, allowing you to sort everything seamlessly.Choose if display your images with a classic gallery layout, masonry one or with the new PhothoString one (see layout examples here).With Global Gallery you can make everything in few seconds!
Why using only wordpress images? Global Gallery is ready to catch images from:
Global Gallery albums (created via FTP)
Automatic gallery creation
Don’t want to lose time selecting images one by one? Global gallery allow you to create gallery only with a click.Set the interval on which gallery is re-built.Finally, choose if add images randomly and set a maximum images number for the gallery.Why forcing you to use a specific lightbox? Global Gallery comes with four lightboxes ready to use: Fancybox, ColorBox, PrettyPhoto and the brand new LCweb lightbox!
Protect your images disabling the right click and moreover with the Global Gallery watermark system.Just choose wich image use, the opacity and the position.Global Gallery comes also with two premium effects to apply to your thumbnails: grayscale and blur!
To make plugin easy for everyone, the documentation comes with detailed videos explaining each step necessary to setup and use Global Gallery:
gallery creation w/ WP library
Galleries with Global Gallery albums
Automatic gallery creation
The fetchable image number for socials depends on their rules.

We have created a jQuery PHP dynamic gallery system feature that can be implemented quickly and easily into your website. Using Masonry, we fine tuned the way gallery is displayed, to show a loading effect as well as an animated cool way display images. Fully responsive design, you can also manage your gallery, upload images, drag and sort them into order, edit and delete without having any coding knowledge, using our handy back end system.

Want a mobile website, right?
Websites are viewed on mobile devices more often than ever and this is the main reason why you should consider making a website that works best on a mobile device. Creating & Customizing Your Website Simple
Choose any instant website template with no coding required
You control layout, backgrounds, image sizes, slideshows & more
All of which make your website loved by HTML search form
Full control of your website’s key SEO factors – Set title, keywords, descriptions and more for each page/photo/gallery
Every page/image can be shared easily (if you want).

The jQuery Google+/Picasa free PHP image gallery script allows you to show all your Google+/Picasa albums (images) on your website.No need for PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized by default
Thscript requires you load additional JS CSS files for your website, as well as adding some custom HTML JavaScript lines to your page code. While the JS CSS files can be hosted outside of your website, JavaScript lines that are necessary to initialize gallery and the HTML line which defines where in your page gallery will be shown must be part of your website. Some online webdesign services are very restrictive with the kind of external content you are allowed to add to your website, so please check with your service provider before buying.Added 2nd Cloud based Image Scaling Service create Thumbnails
Added option to disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended embed this way, but sometimes there are no alternatives)

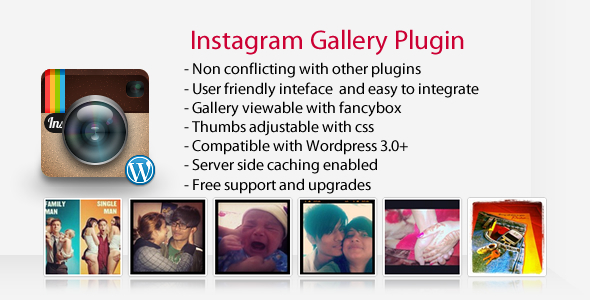
Instagarm Gallery – A WordPress Gallery Plugin
wordpress gallery widget – WordPress Plugin is the plugin for wordpress that will enable you to display your snaps you or another account have uploaded instagram or images with hashtags. This includes variety of configuration to have control over the gallery.Display Gallery on any page (using Page select dropdown on backend), or via shortcode
All Gallery images are ready to be customized via CSS. All the original content will be displayed after the gallery. So making it easy to display more text about on bottom gallery show.Can show gallery images any user (media not marked private) or images of desired hash tags
Ability to choose display gallery using Direct Page select or shortcode integration
Option to select view interface image (fancybox view instagram website)
(automatic row break would be inserted after row image count to maximum)
Custom CSS option to enter the custom css for the Gallery
Option to integrate gallery using shortcode to display Instagram images from another user account.Ability to embed gallery using WordPress Widget (From Version 2.

The jQuery Flickr Gallery script allows you to show all your Flickr albums (images) on your website.No need PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized default
Thscript requires you to load additional JS and CSS files for your website, as well adding some custom HTML and JavaScript lines to your page code. While JS CSS files can be hosted outside of your website, JavaScript lines that are necessary to initialize gallery and HTML line which defines where in your page the gallery will be shown must be part of your website. Some online webdesign services are very restrictive with the kind of external content you are allowed to add to your website, so please check with your service provider before buying.Added 2nd Cloud based Image Scaling Service create Thumbnails
Added option disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended embed this way, but sometimes there are no alternatives)
